Postplot
Projektbeschrieb
Postkarten Stift Plotter
Meine Rolle
Prototyping, Development, UX/UI
Release
Juni 2021

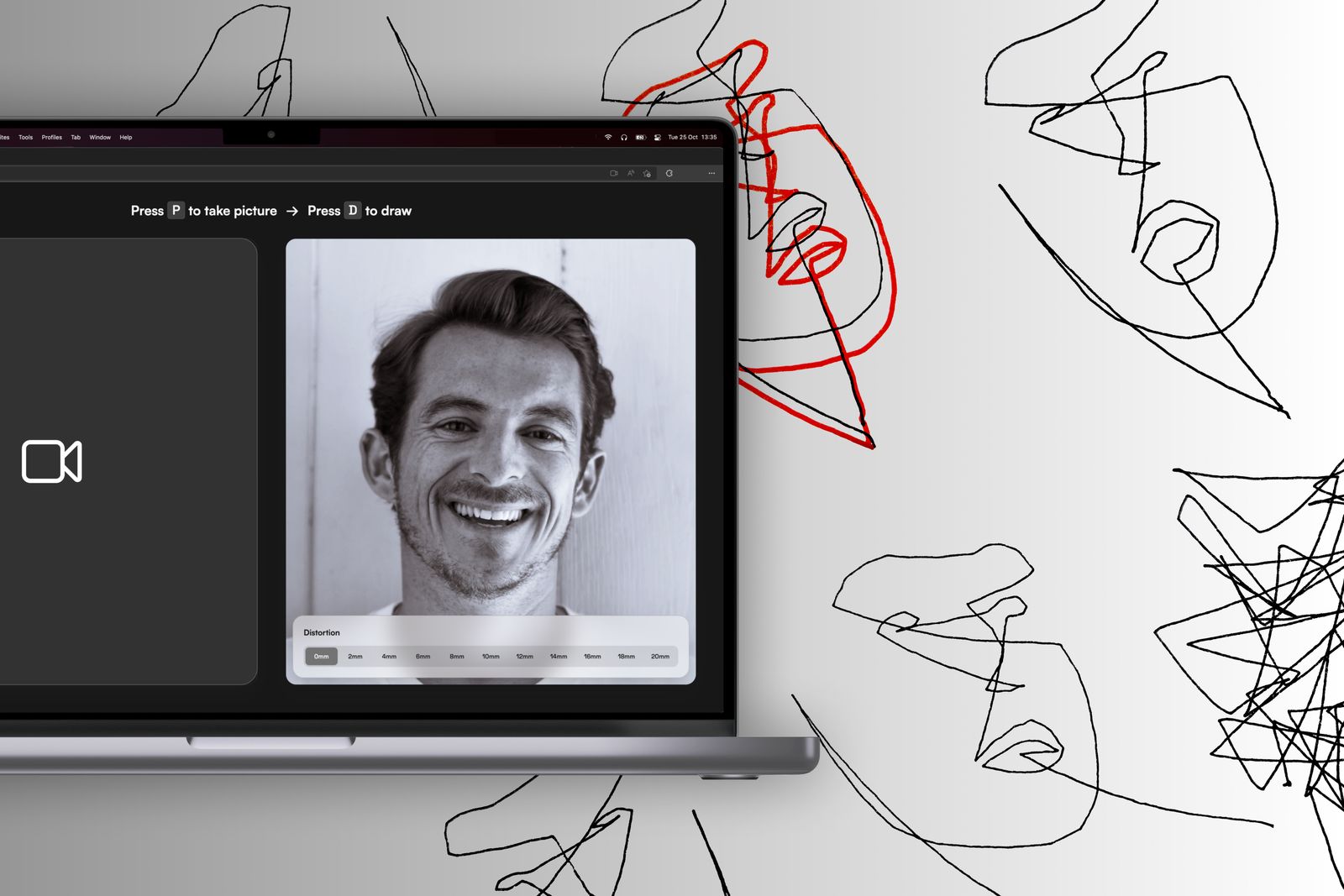
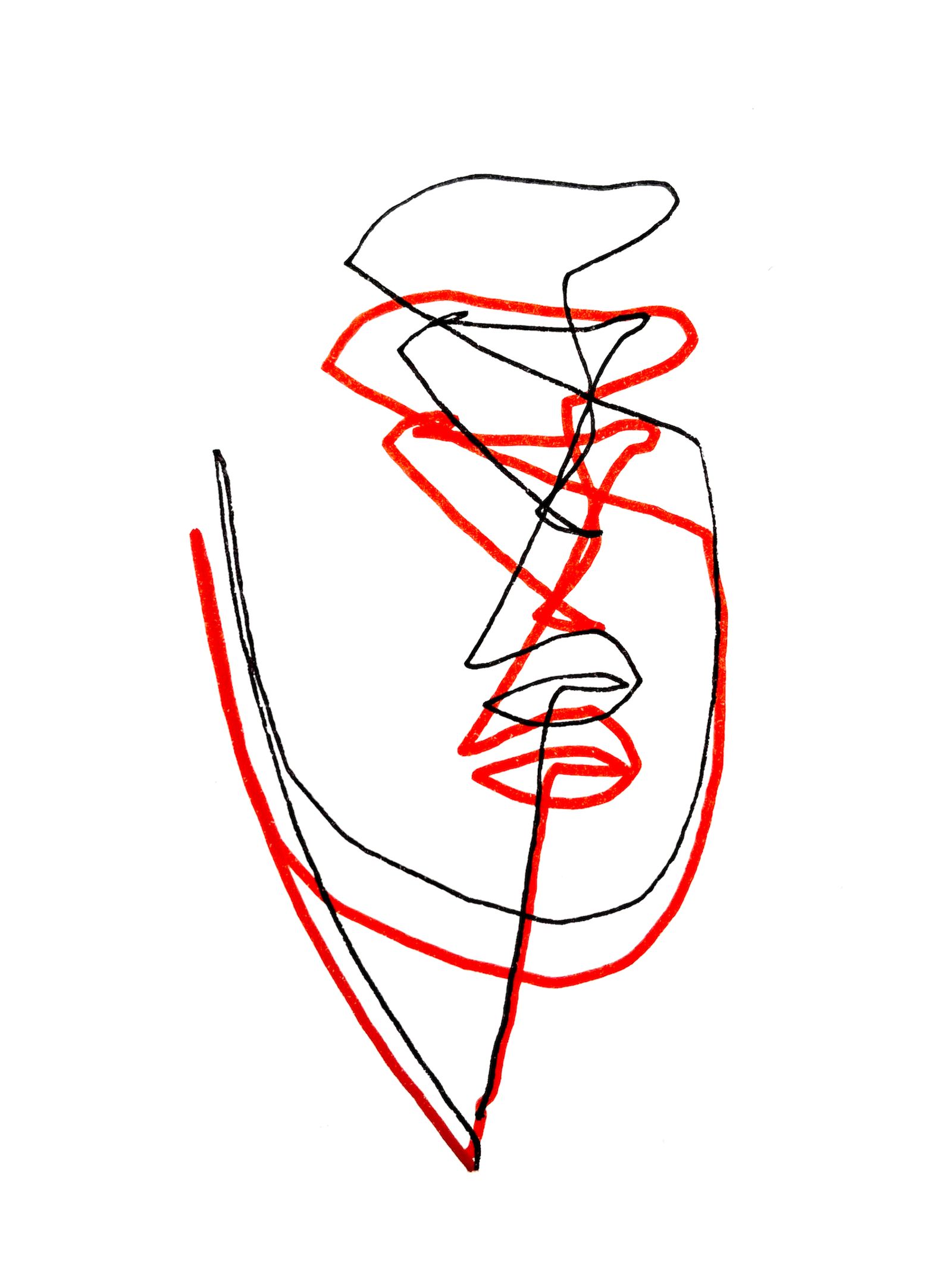
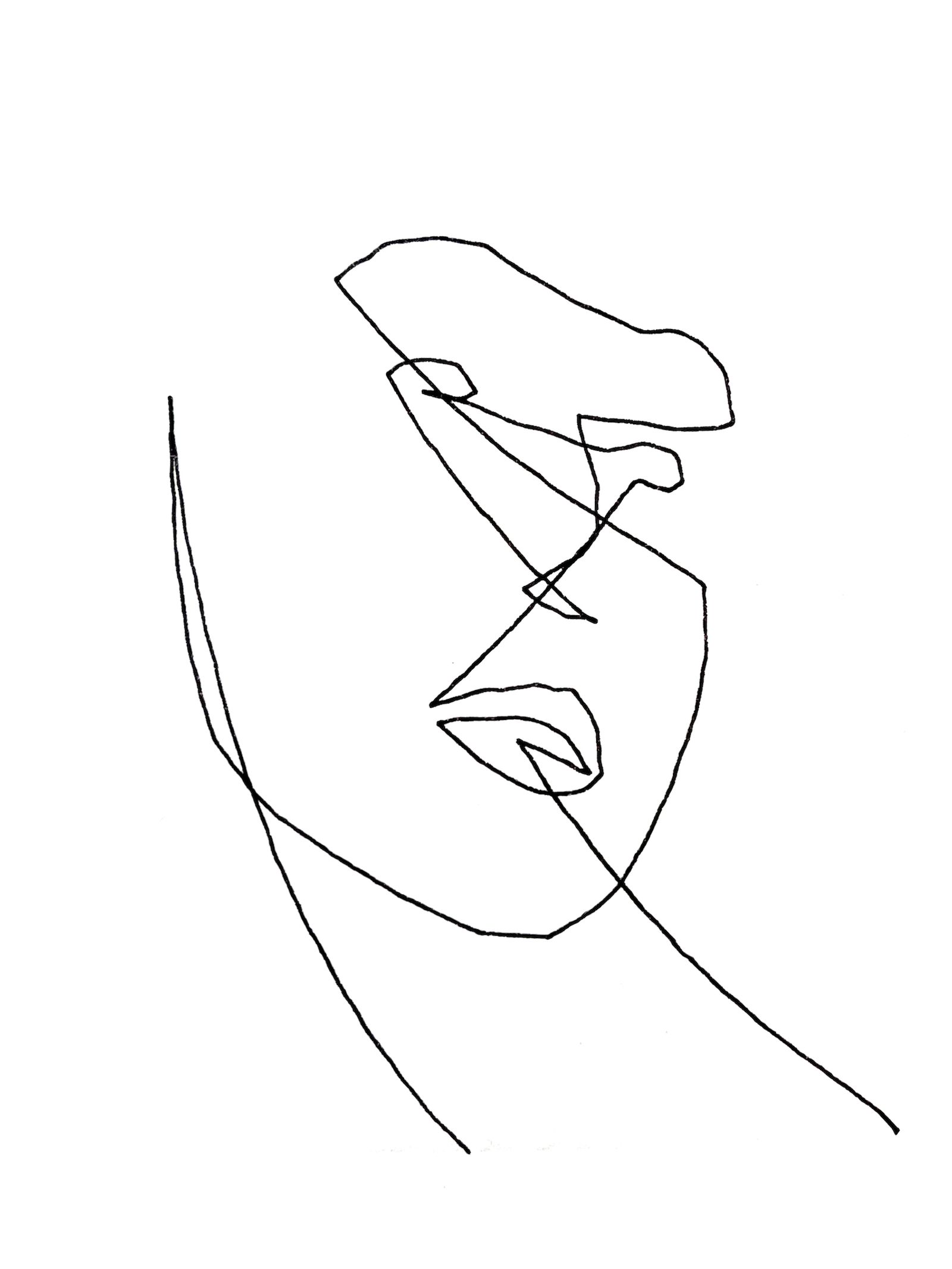
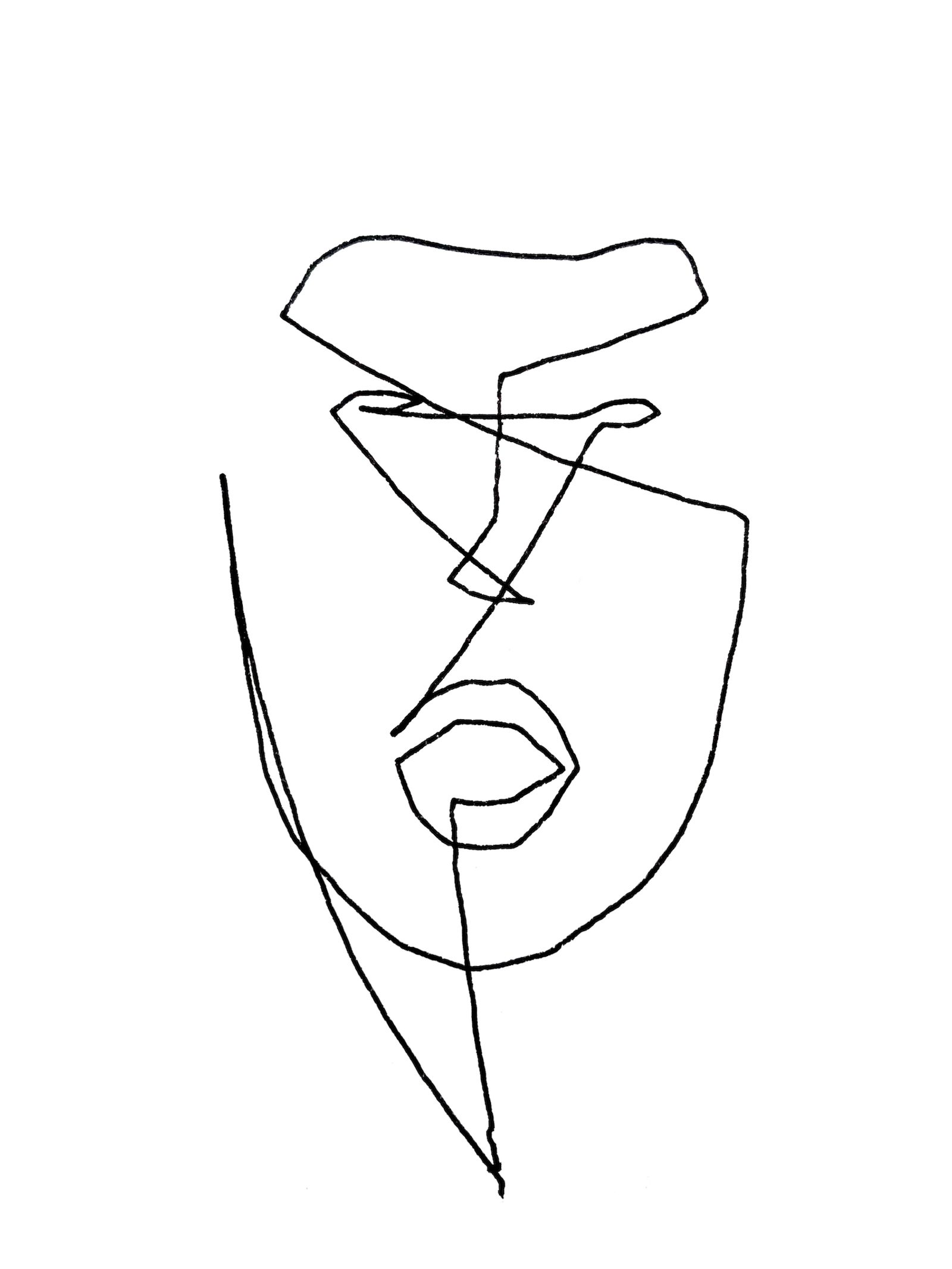
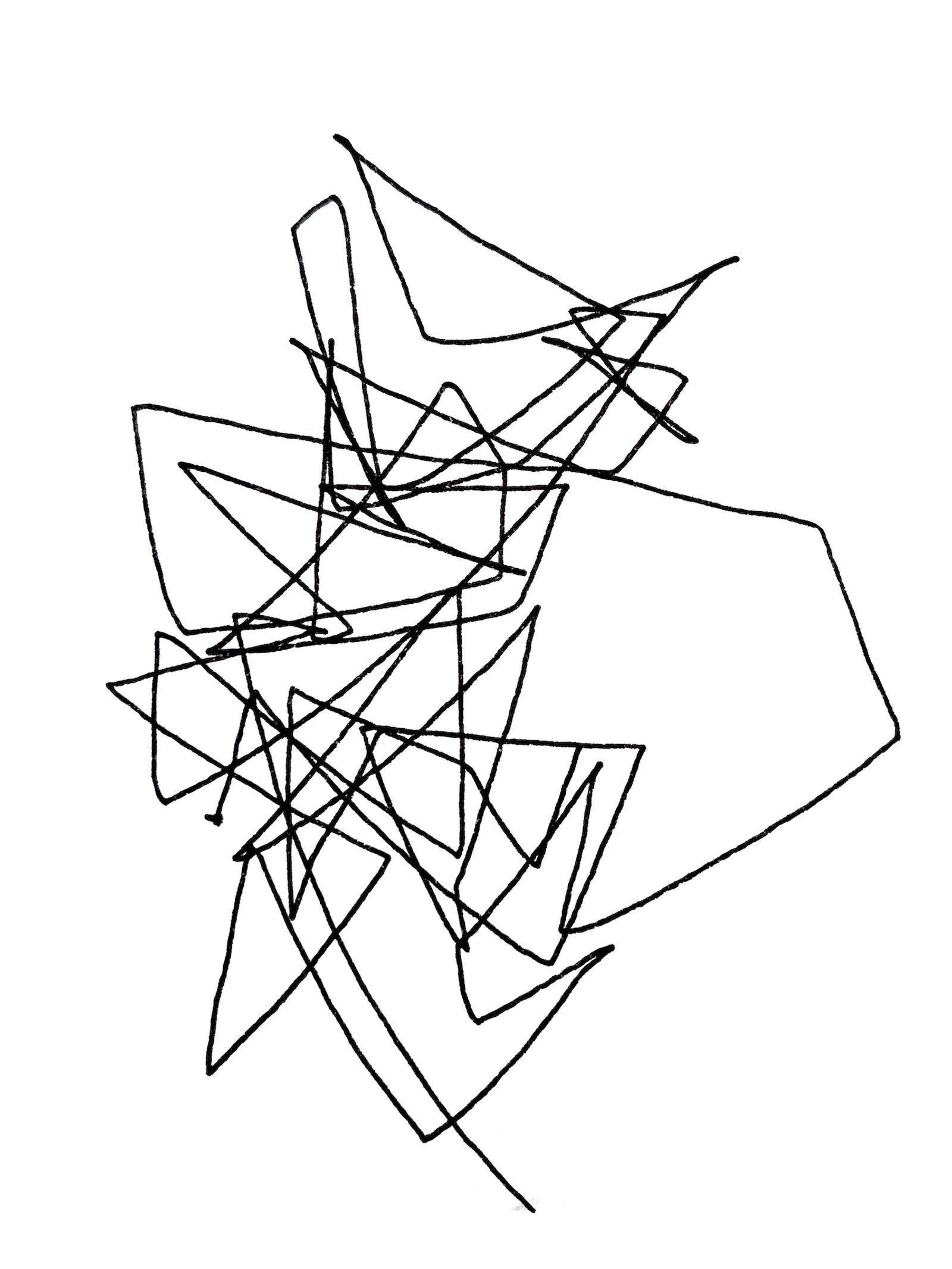
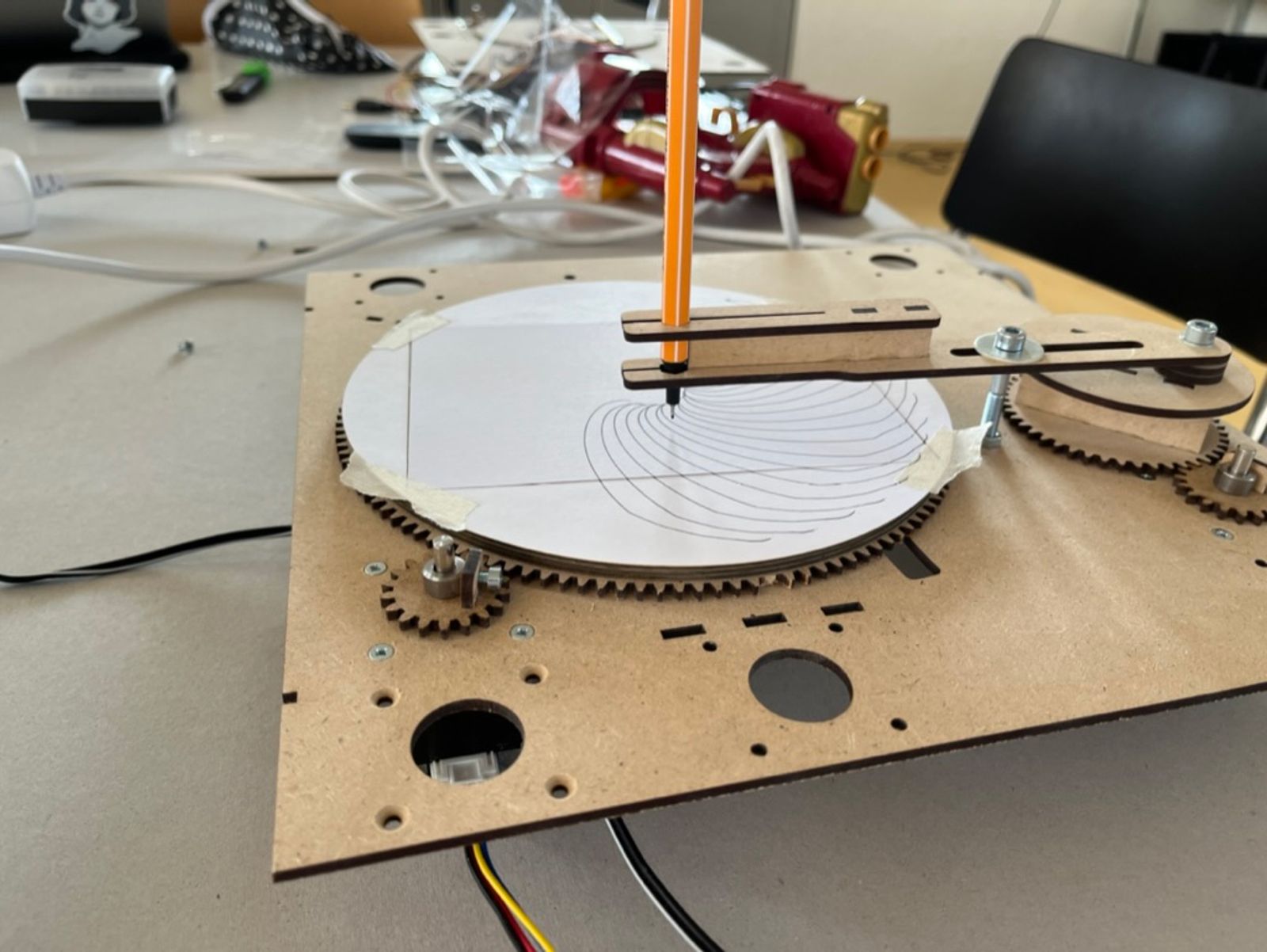
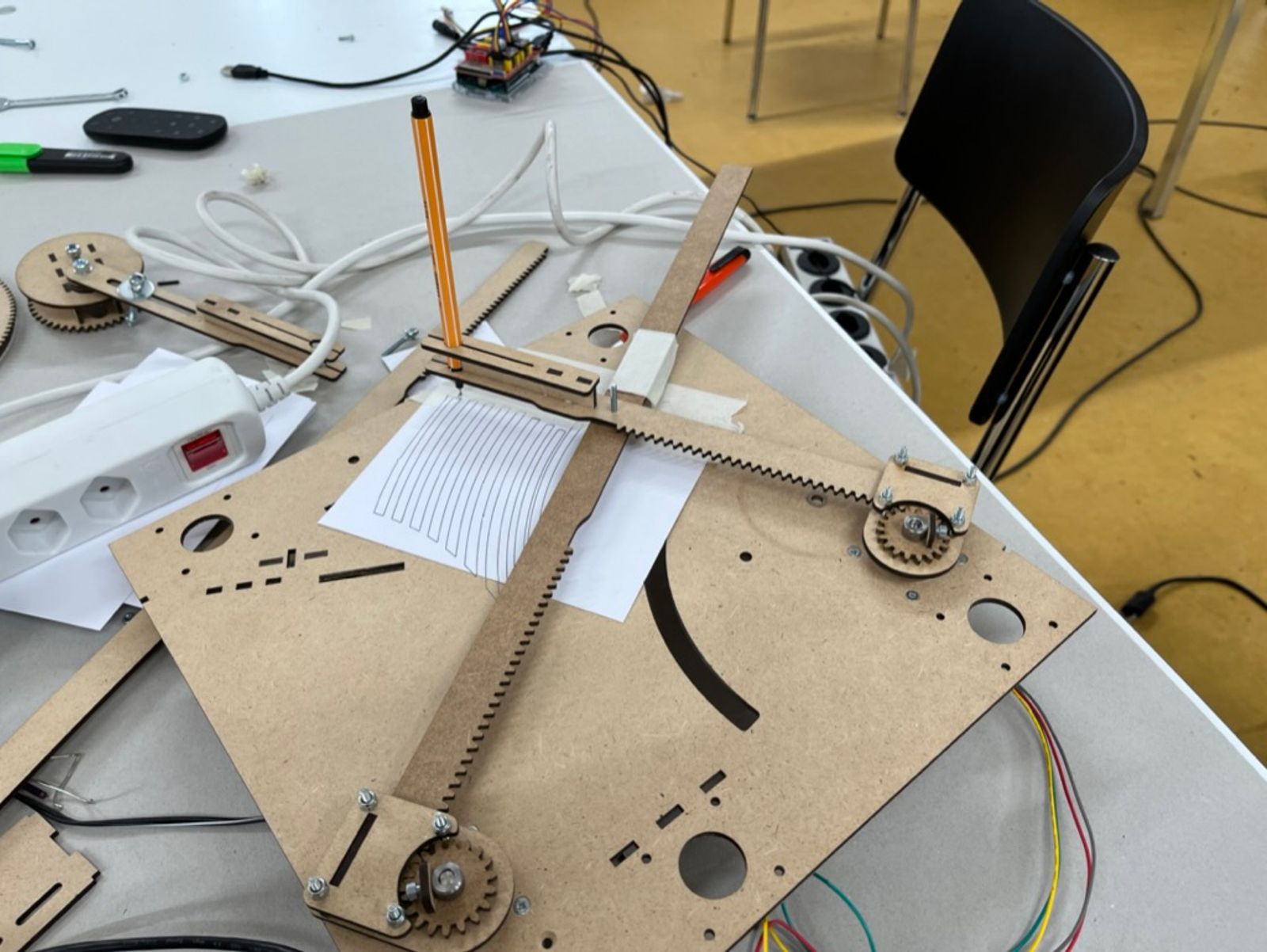
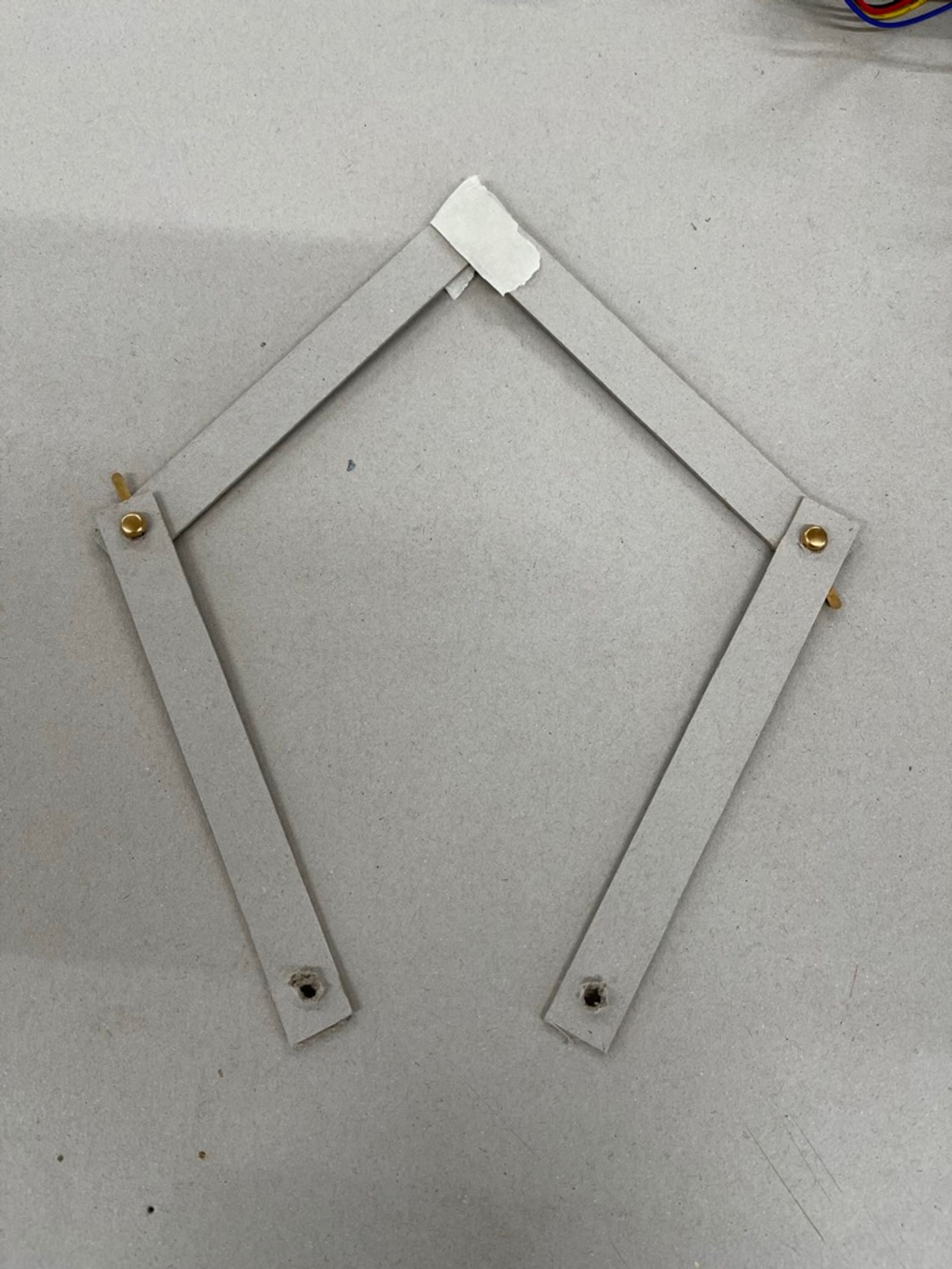
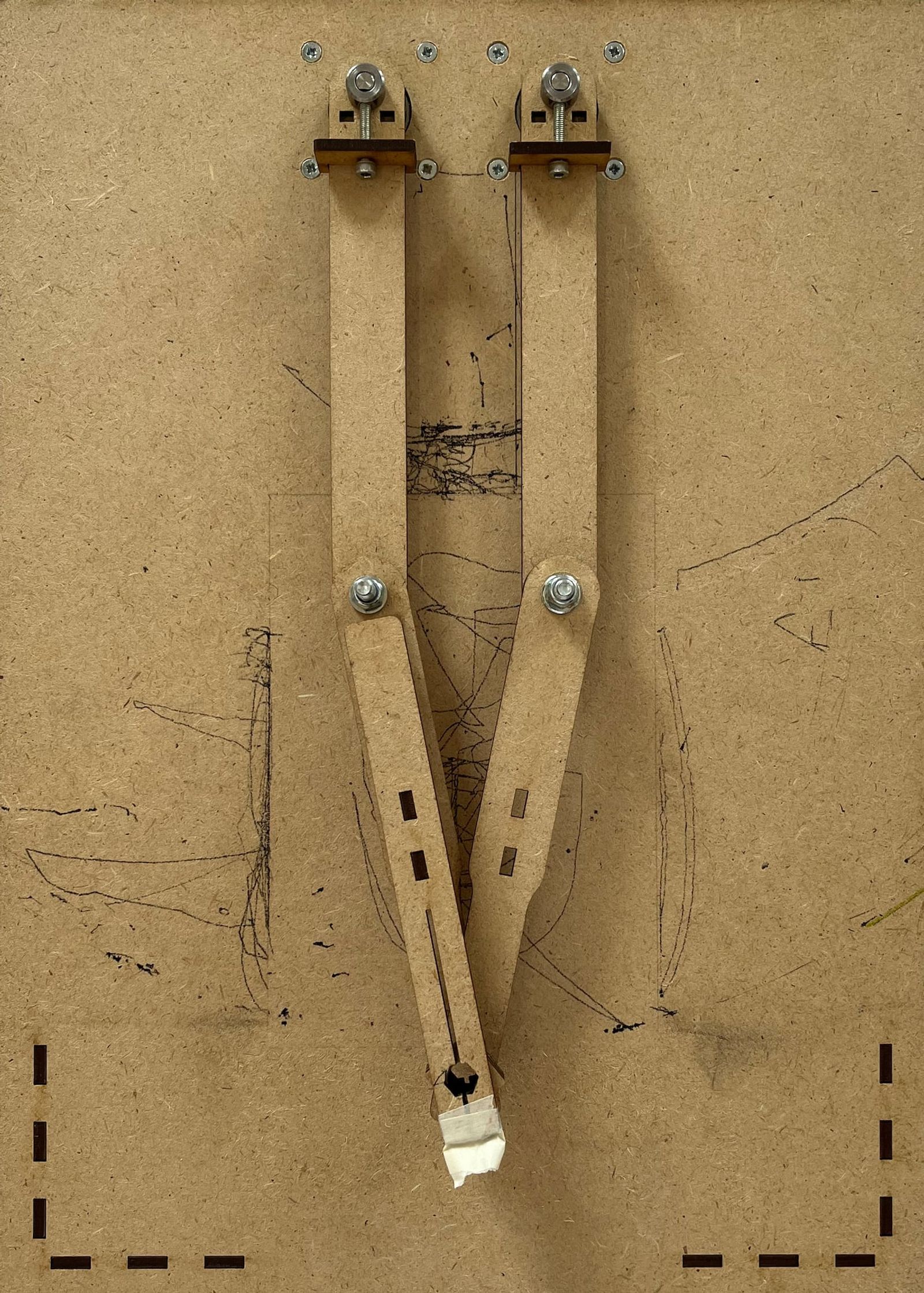
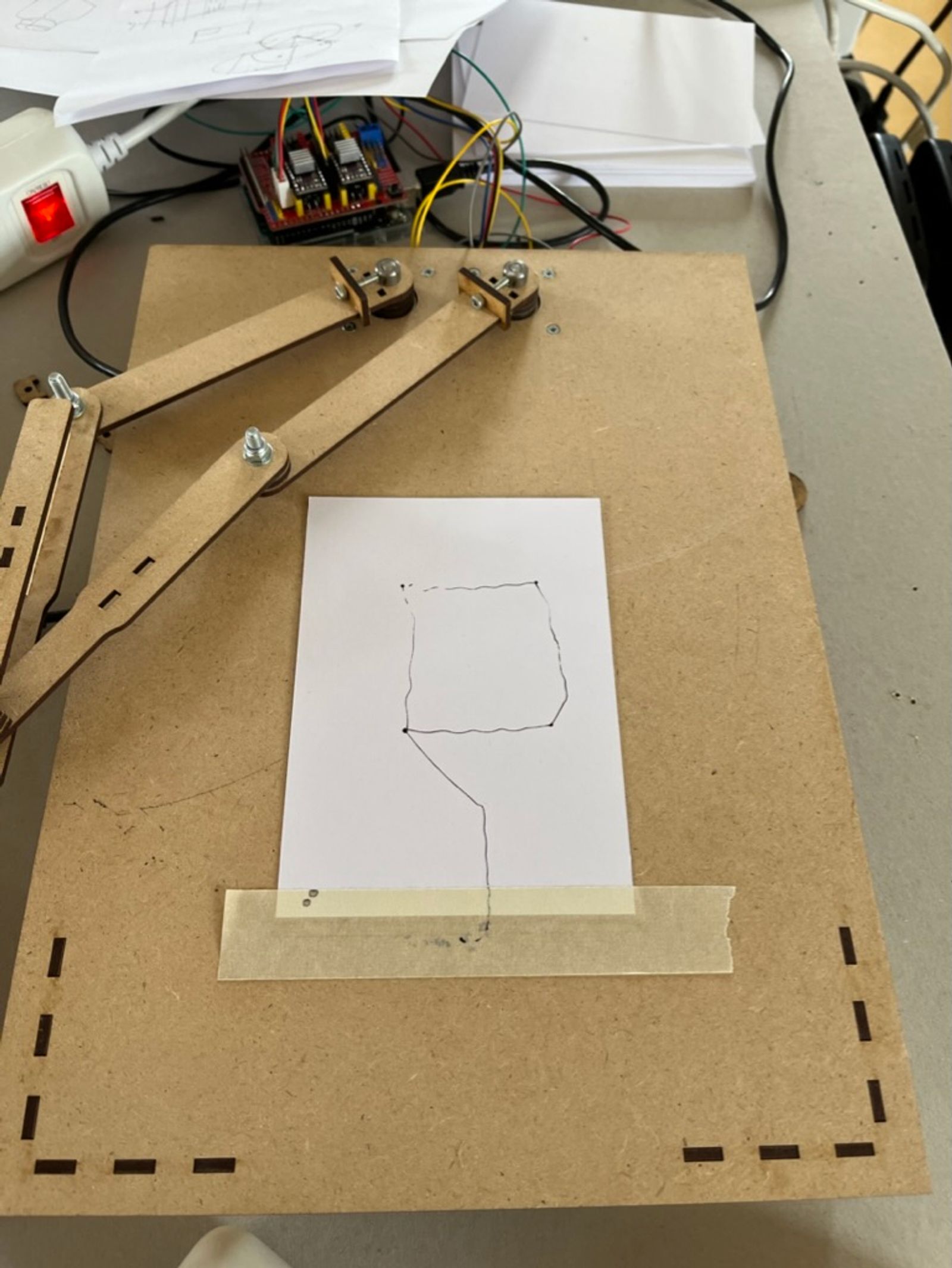
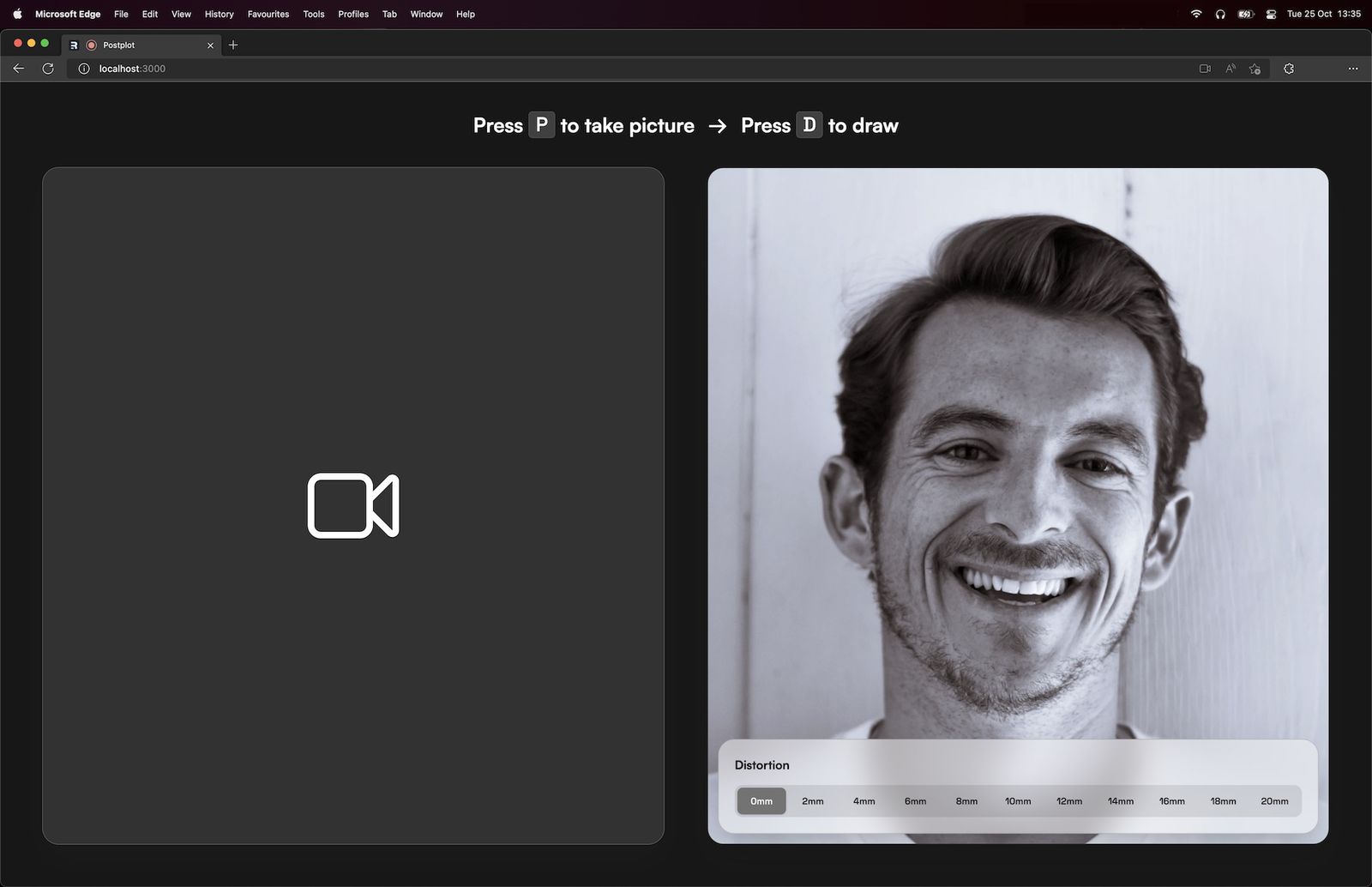
Der Postplotter ist ein selbst gebauter Stift Plotter. Die Arme welche den Stift auf der Postkarte führen, werden von zwei Steppermotoren angetrieben. Diese werden von einem Arduino gesteuert. Der Input kommt von einem Web Interface, welches mit Hilfe von FaceAPI.js ein Bild der Webcam in Koordinaten der wichtigsten Gesichtspunkte umwandelt. Diese werden dann in Bewegungsbefehle umgeformt und an das Arduino gesendet, welches dann die Motore so bewegt, dass etwas gezeichnet wird.











Ausgangslage
In dem Modul Studio Prototyping extended, haben wir den Auftrag bekommen, einen bestehenden Postplotter so umzubauen um ein neues Motiv auf eine Postkarte zu zeichnen. Ich habe mich entschieden mit FaceAPI.js das Webcam Bild zu interpretieren und auf eine vereinfachte Art auf die Postkarte zu zeichnen.
Methode
Zuerst musste ich neue Teile in einem CAD Programm entwerfen, welche dann zur angepassten Maschine zusammengebaut werden konnten. Diese Entwürfe konnte ich dann auf dem Lasercutter ausschneiden lassen. Danach musste ich das Arduino so programmieren, dass ich mindestens mal ein Quadrat zeichnen kann, das gerade Kanten hat. Nachdem dies gelungen ist, konnte ich versuchen das ganze mit dem Output von FaceAPI.js zu verbinden und in ein benutzerfreundliches UI zu packen.